Wir alle kennen doch diese chaotischen und unübersichtlichen Websites: Das Angebot auf der Website lockt zwar, aber der Weg zum Ziel beansprucht unsere Nerven bis zum Zerreissen. Die unvermeidbare Aufgabe für jeden Anbieter also: mit der User Experience zufriedene und wiederkehrende User zu generieren.

Der Unterschied zwischen Usability und User Experience (UX)
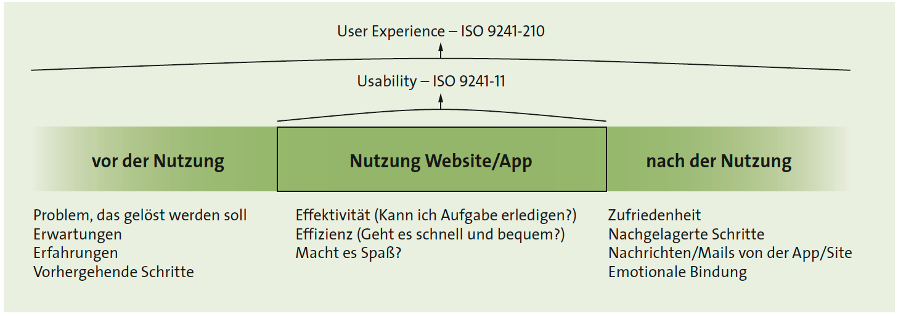
Unter «Usability» wird die Gebrauchstauglichkeit oder Benutzerfreundlichkeit von Websites, Apps oder Online-Shops verstanden. Die «Usability» ist Bestandteil der User Experience und bezieht sich auf den reinen Prozess während der Nutzung eines digitalen Produkts.
Die UX erweitert also die Benutzerfreundlichkeit und berücksichtigt den ganzheitlichen Ansatz. Sie geht auf die subjektiven Empfindungen des Nutzers ein und befasst sich mit dem gesamten Nutzungserlebnis. Sie beinhaltet sämtliche Interaktionen und Erfahrungen, die ein User mit einem Produkt, einer Dienstleistung oder einem Brand vor, während und nach der Nutzung macht. Darunter sind sämtliche Abläufe, Services und Zusammenhänge zwischen Unternehmen, Produkt, Kommunikation und Markenbindung enthalten – auch die analoge, physische Nutzung.

Was ist der Mehrwert guter User Experience und Usability?
Indem wir das Nutzungserlebnis (UX) fördern, schaffen wir Vertrauen und vermitteln Kompetenz. Mit guter Benutzerfreundlichkeit erreichen wir intuitive Navigationskonzepte, vereinfachen die Interaktion und erhalten zufriedene und wiederkehrende Kunden. Nun aber zu den Erfolgsfaktoren der «UX»:
- Fördert die Kundenbindung und senkt die Absprungrate
- Steigert die Produktqualität, den Umsatz und Gewinn sowie die Conversions-Rate
- Erhöht die Effizienz bei Mitarbeitern und Prozessen
- Reduziert Entwicklungszeit/-kosten sowie Support-/Schulungskosten
- Senkt die Absprungraten
- Differenziert zu Mitbewerbern
Wie erreichen wir gute User Experience und Usability?
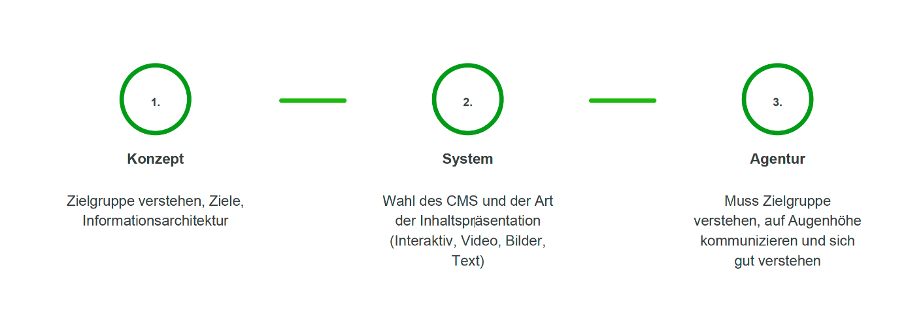
Eigentlich einfach: Wir zeigen auf, welchen Wert unser Produkt hat, erklären das Angebot und vermitteln, welche Probleme wir lösen. Schon erledigt! Na ja, leider ist es komplexer, wobei die Basis mit Wert, Angebot und Problem lösen, natürlich stimmt. Eine Website und somit eine gute UX und Usability lässt sich anhand von drei Schritten erklären.

Schritt 1 – das Konzept:
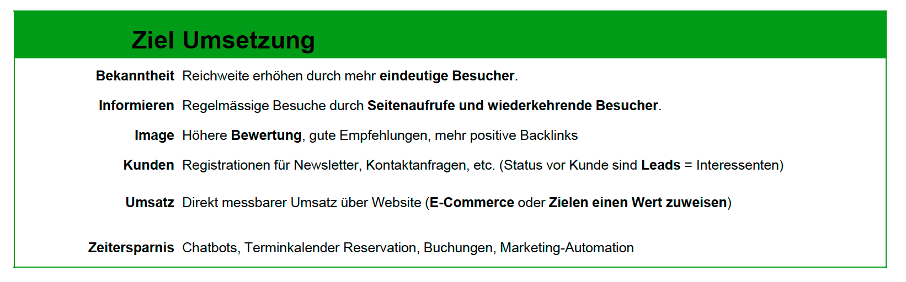
Wir müssen unsere Kunden analysieren und ihr Nutzerverhalten verstehen. Mithilfe einer Persona definieren wir einen Prototypen eines Kunden. Die Value Proposition Canvas hilft uns den Kundennutzen zu definieren und bildet zielgerichtet die Probleme und Bedürfnisse ab. Nachdem wir die Zielgruppe definiert haben, müssen wir die Website-Ziele nach SMART festlegen und die Informationsarchitektur erstellen. Hier einige Beispiele möglicher Website-Ziele:

Schritt 2 – das System:
Um das richtige System (z.B. CMS) für Ihre Website zu wählen, muss das Website-Ziel und die damit verbundenen Anforderungen an die Website bekannt sein. Zum Glück haben wir dies im Schritt 1 bereits festgelegt. Ebenfalls wird neben der Systemwahl auch die Art der Inhaltspräsentation von Videos, Bildern, Texten und Interaktivitäten definiert.
Schritt 3 – die Agentur:
Falls Sie die Website nicht selbst umsetzen, ist die Wahl der richtigen «Agentur» das «A» und «O». Kommunikation auf Augenhöhe und gegenseitiges Einvernehmen sind die Grundvoraussetzungen für eine erfolgreiche Umsetzung.
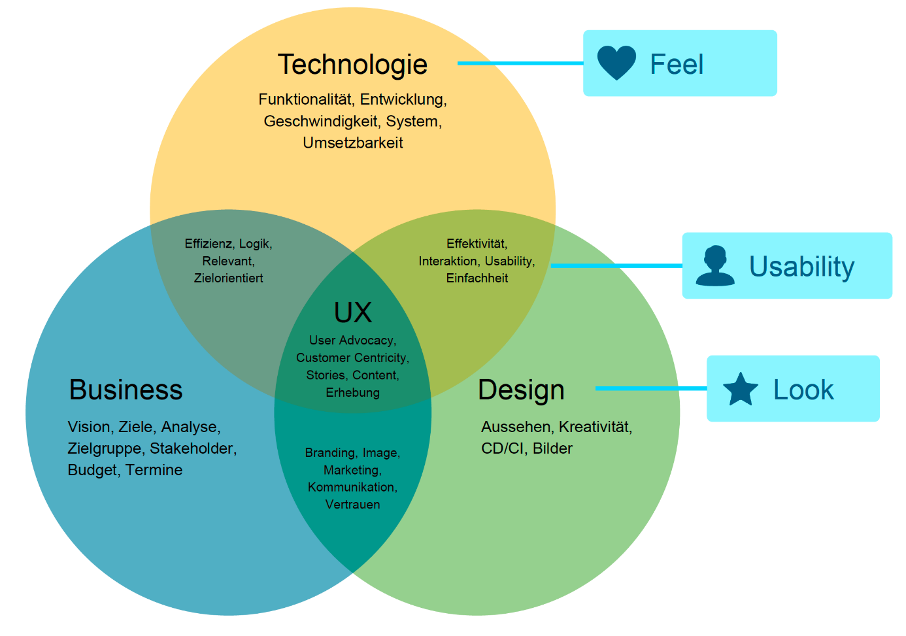
Folgende Grafik hilft für das Verständnis. Die zu berücksichtigenden vier Bereiche; User Experience, Business, Technologie und Design werden klar beschrieben und zeigen das gegenseitige Zusammenspiel auf.

(Quelle: Vortrag User Experience, zB. Baden, Chris Beyeler, Dozent und Inhaber von Beyonder)
Wie strukturieren wir eine Website nach UX?
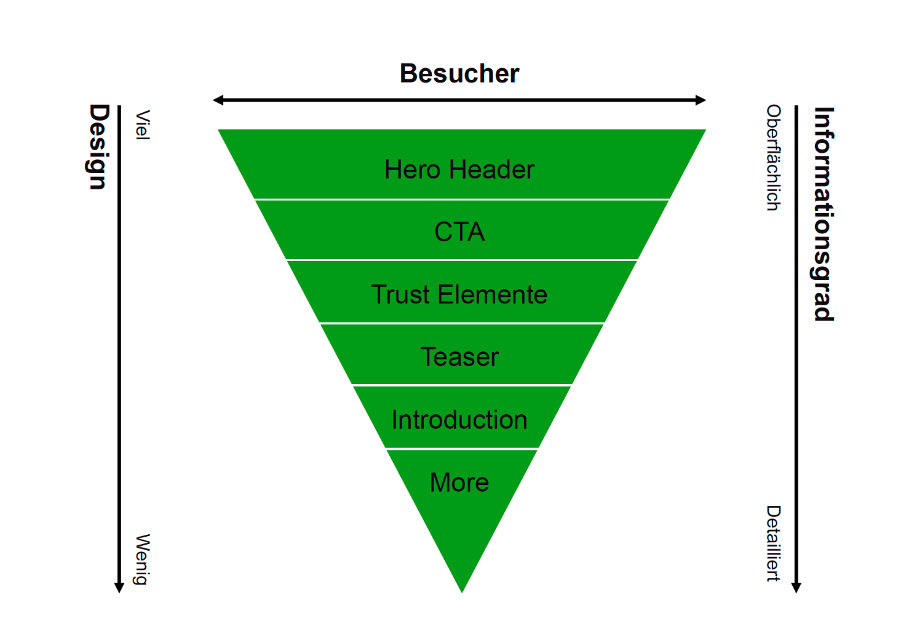
Zu empfehlen ist eine Website-Strukturierung nach dem «Cone-Prinzip», welche die Kundenbindung steigert und einen Mehrwert generiert. Dies funktioniert im Wesentlichen dadurch, dass die Aufmerksamkeit des Users mit einer sehr eindrucksvollen, visuellen Erscheinung und einem wertvollen, auf den Punkt gebrachten Text reagiert und im oberen Bereich der Website platziert wird.
Studien haben gezeigt, dass Menschen häufiger auf Bildmaterial reagieren als auf reinen Text. Sogenannte Hero-Header sind deshalb ideal für eine solche Umsetzung und erreichen unsere User auf emotionaler Ebene.
Je weiter der User auf der Benutzeroberfläche nach unten scrollt, desto detaillierter sollte der Inhalt und dessen Informationsgrad werden. Das «Cone-Prinzip» gepaart mit der Anwendung der «Inverted Pyramid» zeigt die Kombination aus Design und Information bestens auf. Je weiter unten sich ein User auf Ihrer Website befindet, desto relevanter wird der Inhalt und desto reduzierter ist das Design. Je weiter oben, desto mehr Design und weniger Information sind erforderlich.

Creative Commons Namensnennung -Weitergabe unter gleichen Bedingungen 4.0 International Lizenz.)
Wie wenden wir «UX» in der Customer Journey an?
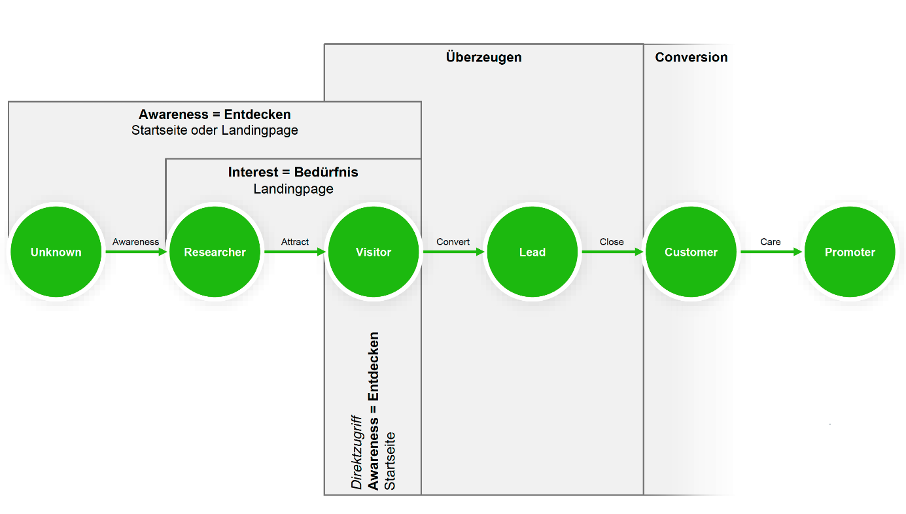
Die einzelnen Stadien, die ein User durchläuft bis er unsere Website schlussendlich besucht, Kunde wird oder sogar zum Promoter aufsteigt, sollten wir bestens kennen und verstehen. Die unten dargestellte Grafik zeigt den Userprozess von der Ankunft auf z.B. einer Landingpage bis zur Startseite unserer Website auf. Mit der Customer Journey können Sie nachvollziehen, wann sich der User wo befindet, wo nutzbare Touchpoints entstehen und wie wir den User im gesamten Funnel mit einer positiven User Experience überzeugen. Mit dem Einsatz von Pull- und Pushmassnahmen schaffen wir es, die User auf unsere Website zu holen.
Hier finden Sie detaillierte Informationen zur Customer Journey und zum Touchpoint Management.

Warum benötigen wir eine Informationsarchitektur (IA)?
Weil die IA das Grundgerüst und das Konzept einer kompletten Website ist. Sämtliche Inhalte werden mit dem IA-Konzept organisiert und strukturiert. Die IA bildet keine Grafik ab und hat auch nichts mit dem Erscheinungsbild der Website zu tun. Damit wir ein erfolgreiches IA-Konzept abbilden können, hilft uns der «Double Diamond Website Process».
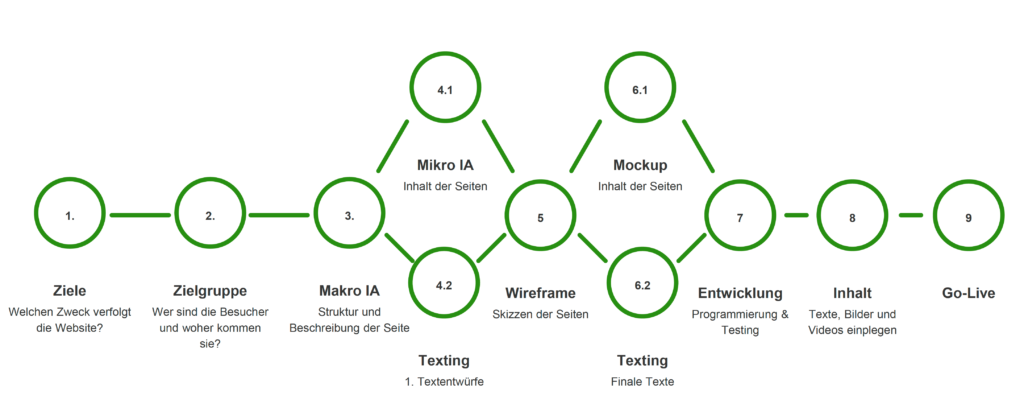
Der «Double Diamond Website Process»
Dieser Prozess, von Chris Beyeler entwickelt, bildet den gesamten Ablauf der Website-Erstellung in 9 Schritten ab.

Creative Commons Namensnennung -Weitergabe unter gleichen Bedingungen 4.0 International Lizenz.)
Die Basis für die IA bildet im Grunde nichts anderes als die Sitemap, sprich eine hierarchische Auflistung der Seitenstruktur. Diese Inhalte werden in der Makro-IA, Punkt 3 des Prozesses, mit Brainstorming sowie Mindmapping erarbeitet. Mit der Cardsorting-Methode wird die hierarchische Struktur erstellt. In der Mikro-IA, Punkt 4.1, gruppieren wir die Themen, beschreiben die nötigen Funktionen, definieren die Inhalte der Haupt- und Unterseiten und priorisieren diese. Die gegenseitigen Verlinkungen der Seiten werden dabei ebenfalls aufgezeigt und abgebildet. Im Punkt 4.2 erstellen wir die ersten Textentwürfe.
Weiter geht es mit Punkt 5, den «Wireframes». Nachdem wir nun die Makro- und Mikro-IA festgelegt haben, ist es sinnvoll «Wireframes» im FlowMap zu erstellen. Die gesamte Website haben wir so im Überblick und können auf einfache Art Änderungen vornehmen.

Unter Punkt 6.1 erstellen wir das erste Mockup oder besser noch den ersten Klickdummy, der eine Nachbildung der Website simuliert. Der exakte Inhalt wird hier definiert. Sprich, jedes Element der einzelnen Seite wird jetzt ausgearbeitet und bestimmt. Anschliessend werden im Punkt 6.2 die finalen Texte umgesetzt.
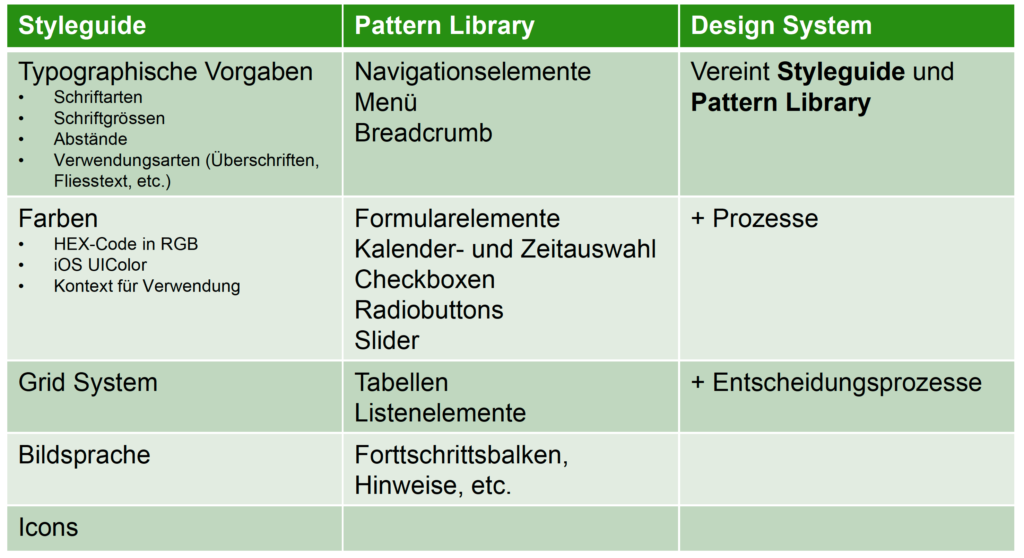
Ein Styleguide gibt die Richtlinien vor, wie bestimmte Elemente einer Website auf der Benutzeroberfläche zu gestalten sind. In der Musterbibliothek (Pattern Library) werden Designelemente der Benutzeroberflächen wie Navigationselemente, Menü, Formularelemente, Checkboxen, etc., festgehalten. Mit dem Styleguide und der Pattern Library kann eine Konsistenz der Website erzielt und ein hoher Wiedererkennungswert gewährleistet werden.

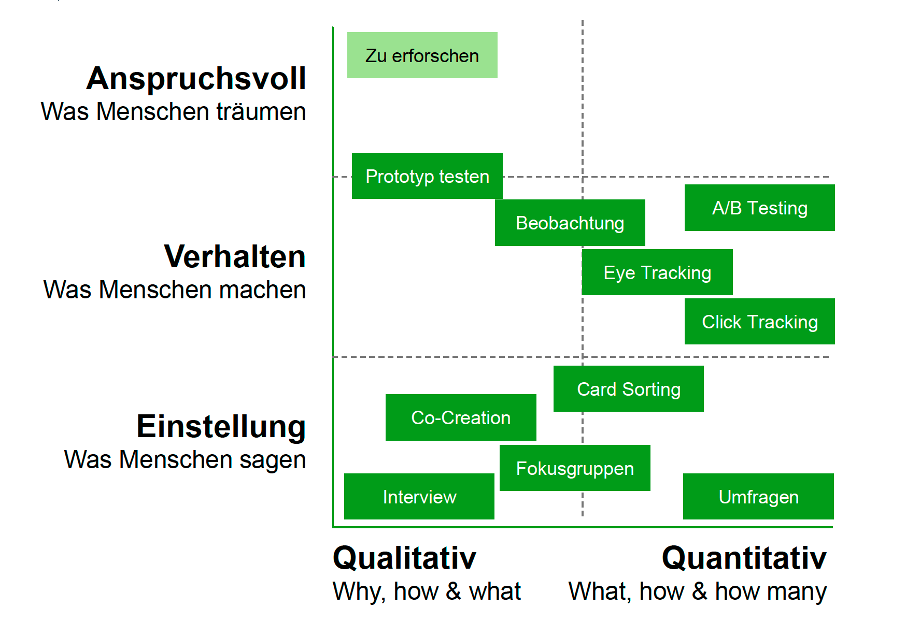
Jetzt fehlen nur noch die Punkte 7 bis 9. Mit der sauber ausgearbeiteten Informationsarchitektur, der Definition der Inhalte sowie der Funktionalitäten und dem Mockup als Klickdummy haben wir die Voraussetzungen für die Entwicklung, Punkt 7, geschaffen. Die Seite kann jetzt programmiert und getestet werden. Für ein A/B-Testing gibt es viele unterschiedliche Möglichkeiten. Sie sollten sich daher bewusst sein, was Sie mit dem A/B-Testing in Erfahrung bringen möchten. Wichtig zu wissen ist, dass es qualitative und quantitative Umfragen gibt und diese auf unterschiedliche Einstellungen (Nutzerverhalten, Einstellung, Anspruch) der User getestet werden. In der unten abgebildeten Grafik erhalten Sie eine grobe Übersicht darüber.
Erstaunlich ist es auch, dass bei einer qualitativen Umfrage von 8 Personen bereits 90% der durchschnittlichen Website-Probleme gefunden werden können. Wir Menschen sind heterogener, als wir denken.

Unter Punkt 8 integrieren wir sämtliche Inhalte in die Website und nach deren Prüfung und Abnahme schalten wir die Seite gemäss Punkt 9 live.
Fazit
Gute User Experience und Usability zu erreichen, ist ein hohes, aber umsetzbares Ziel. Mit der Anwendung der im Artikel präsentierten Prozesse, Technologien und Regeln integrieren Sie erfolgreich eine gut funktionierende UX in der gesamten Customer Journey. Dazu verwenden Sie den «Double Diamond Website Process» und die «Inverted Pyramid». Aber vergessen Sie nicht: Eine Website ist ein nie endender Prozess, der sich laufend den neuen Gegebenheiten anpassen muss und nur so Mehrwert generiert.
Komplexität ist lösbar, auch für Sie!

Trackbacks/Pingbacks