
Growth Driven Design als Framework für ein schnelleres Ergebnis, höhere Kundenzufriedenheit und weniger Kopfschmerzen bei allen Projektbeteiligten. Klingt nicht nur nach einem Marketingspeach sondern es ist tatsächlich ein Ansatz der von Erfolg gekrönt ist. Denn wie erlebt man es, dass ein Websiteprojekt nebst Budget sogar das Timing einhält?
Was Du in diesem Beitrag erfährst:
Was ist Growth Driven Design und wie unterscheidet es sich von einem traditionellen Websiteprojekt?
Growth Driven Design ist ein völlig anderer Ansatz als bisher Websites projektiert und angegangen werden. Der grösste Unterschied gleich vorweg: Es ist kein definitives Ende in Sicht!
Klingt das erschreckend? Klingt das nach einem Fass ohne Boden oder einfach von einem Modell bei welchem nur die Entwickler und Agenturen profitieren?
Eine Anmassung gelinde gesagt, denn die Zusammenarbeit heute sollte sich an einer Partnerschaft orientieren in der mehr Kollaboration als Abhängigkeit vorherrscht. Mehr Miteinander statt einfach einen Auftrag vergeben und nach einer Zeit ein fertiges Produkt erhalten.
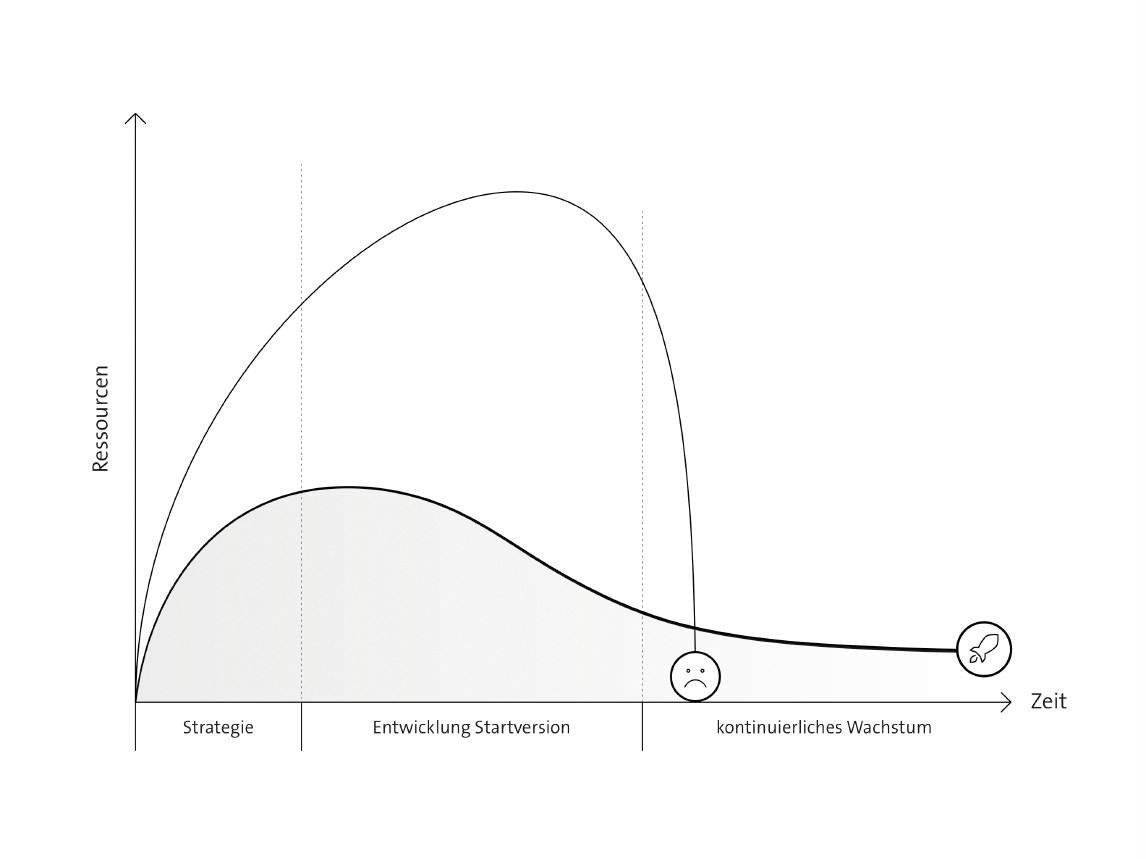
Wie jedoch ist ein klassisches Websiteprojekt aufgebaut? Es besteht mehrheitlich aus einer Konzeptphase, die bereits viele Ressourcen verschlingt, woraufhin die Entwicklung eingeleitet wird. Da die Website wie ein Buchprojekt angegangen wird, muss bis zum Ende alles durchgeplant und ausgeführt werden. Dabei ist es bereits vorprogrammiert, dass der Zeitplan kaum eingehalten werden kann, da sich laufend Gegebenheiten, Ansprüche und Ideen verändern, welche den Ablauf und das Fortschreiten des Projekts behindern. Das Schlimmste aber ist, dass wenn die Website einmal steht, mehrheitlich keine kontinuierliche Verbesserung vorgenommen wird. Die Website verkümmert langsam, ohne jemals ihre eingangs, definierten Ziele auch wirklich zu erreichen. Oder wann hast Du zuletzt etwas Grösseres vorgehabt und die Planung ist 1:1 aufgegangen?
Grothw Driven Design geht einen völlig komplementären Weg und orientiert sich an der klassischen Softwareentwicklung. Wir kennen das von all unseren Programmen. Laufend kommen Updatemeldung. Der Hintergrund davon ist, dass eine Software so gut wie nie komplett fertig entwickelt wird. Das würde zu viele Ressourcen verschlingen, weshalb eine erste schlanke aber funktionsfähige und auf die Kundenbedürfnisse maximierte Version veröffentlicht wird. Daraufhin fliessen laufend Verbesserungen und Rückmeldungen in die Weiterentwicklung ein. Ähnlich verläuft der Prozess beim Growth Driven Design. Es ist eine agile Form der Websitekonzeption, -entwicklung und -optimierung.

Zusammengefasst:
- Traditionelles Webdesign:
- Überschreitet oftmals das Budget
- Kann in den wenigsten Fällen das Timing einhalten
- In den wenigsten Fällen wird nach Abschluss weiterhin optimiert
- Growth Driven Design:
- Das Budget wird über einen längeren Zeitraum und in Phasen unterteilt und bietet somit mehrere Exitpoints für einen Kunden
- Die Website kann in 60 Tagen live sein (tradit. sind es 180 Tage)
- Optimierung ist ein Bestandteil und findet laufend statt
Wie ist Growth Driven Design (GDD) aufgebaut?
GDD beinhaltet drei Phasen:
- Strategie
- Entwicklung der Startversion
- Kontinuierliches Wachstum
Die Strategie besteht aus sieben Bausteinen, welche essenziell sind und die Grundlage bilden. Schauen wir uns die Bausteine mit einer kurzen Beschreibung einmal an:
- Ziele:
Die definierten Geschäftsziele müssen bekannt sein. Es muss klar sein, wo und wie die Website die Zielerreichung unterstützen soll. - Jobs to be done:
Wie hilft unser Produkt oder unsere Dienstleistung dem Kunden konkret? Dieser Kern muss ausgearbeitet werden, da er später auf der Website eine zentrale Inhaltsrolle spielt. - Buyer personas:
Wie sieht der ideale Kunde aus? Was lautet sein User Story? - Fundamental assumption:
Welche Chancen und Gefahren bestehen? Diese Hypothesen werden festgehalten und auf der späteren Site gemessen, getestet, widerlegt oder bestätigt. - Journey mapping:
Die Customer Journey kennst Du bereits. Jedoch welchen Platz nimmt die Website auf der Reise genau ein? Bilde den gesamten Entscheidungs- und Lösungsprozess des Kunden ab. - Website spezifische Strategie:
Besteht bereits eine Website? Wenn ja, diese auf Optimierungspotenzial prüfen. Diese Prüfung beinhaltet ein genaues Audit der Informationsarchitektur, Nutzerführung, eine Wettbewerbsanalyse, SEO-Analyse und vieles mehr. - Brainstorming und Wishlist:
Steckt die Köpfe zusammen und entwickelt kreative und aussergewöhnliche Ideen die aber stets auf das Unternehmensziel einzahlen (bei aller Verrücktheit!).
Die Umsetzung der Startversion orientiert sich am agilen Projektmanagement. Es muss nicht eine explizite Methodik wie Scrum angewandt werden, doch wäre dies bereits ein probates Mittel. Denn die Startversion ist sozusagen ein MVP welches Testballon und Konvertierungswerkzeug gleichzeitig ist. Die erste fertige Website soll bereits so aufgebaut sein, dass funktioniert und durch die Nutzerzentrierung (durch Buyer Personas) auch wirtschaftliche Ergebnisse liefert.
Das kontiniuierliche Wachstum abschliessend, bedeutet, dass die Daten-, Kollaborations- und Kommunikationssilos eingerissen werden. Der Austausch muss zentral und moderiert erfolgen. So kannst Du deine Tasks über Trello (gratis Version), deine Kommunikation in Slack (graits Version) sowie deine Messung und Analyse über Google Analytics und Data Studio organisieren und zahlst dabei noch nicht mal Lizenzgebühren. Der Grund für diese Zentralisierung ist, dass eine Verbesserung eine gemeinsame Basis benötigt. Ist die Website einmal live, müssen die Kennzahlen analysiert werden und die Site ständig durch gemeinsam bestimmte Massnahmen verbessert oder erweitert werden.
Wie sieht der Prozess von GDD in der Praxis aus?
Wie bereits angetönt orientiert sich Growth Driven Design am agilen Projektmanagement. Konkret heisst das, es wird fortlaufend geplant und in kurzen Einheiten ausgeführt. Die Planung entspricht aber einer klaren Priorisierung und nicht einer starren Abarbeitung von Aufgaben. So kann sichergestellt werden, dass auch auf kurzfristig auftretende Veränderungen reagiert werden kann.
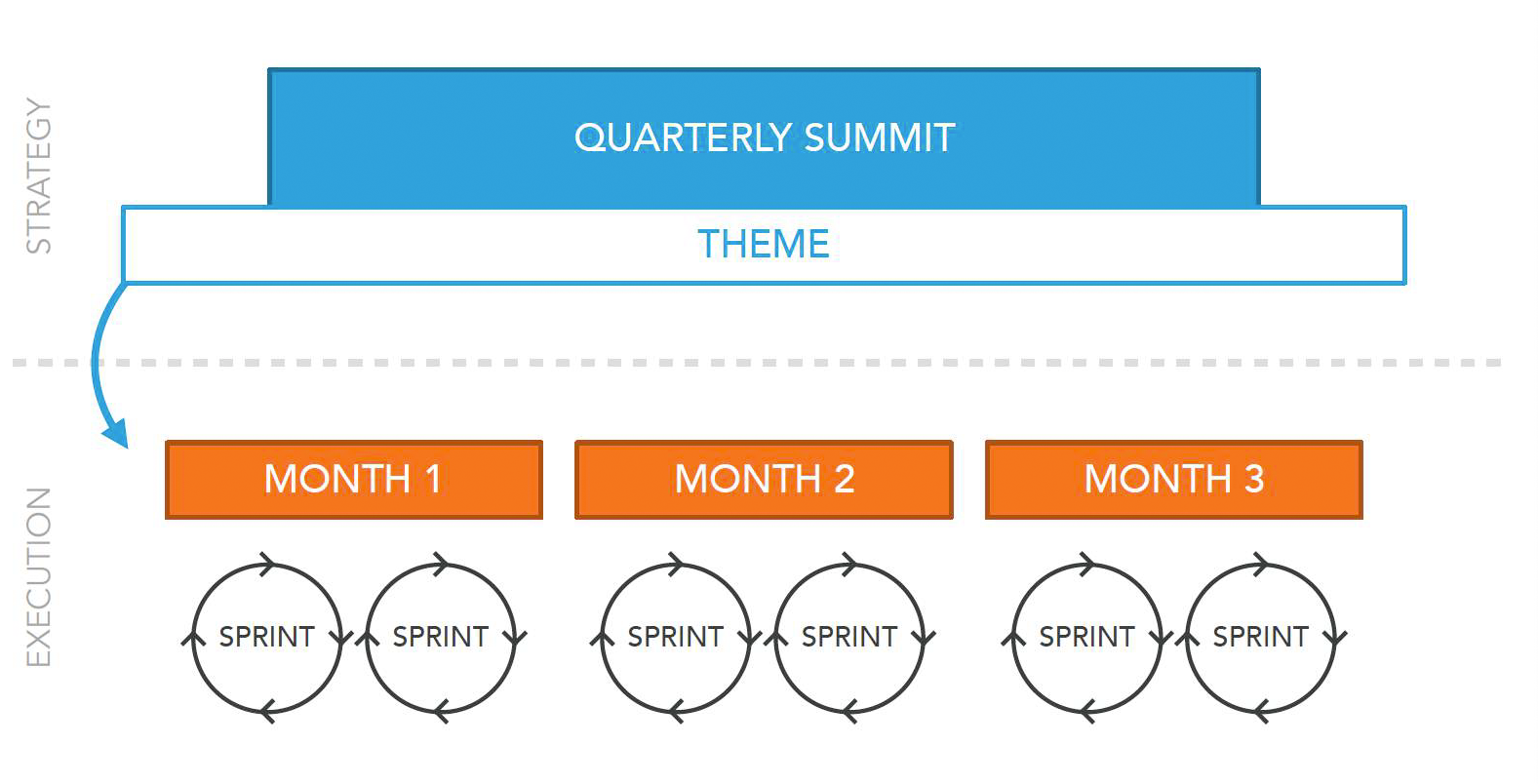
Das Dach des Frameworks bildet das «Quarterly Summit». Dies wäre im Scrum mit der Retrospektive gleichzusetzen und ist eine Review über das bereits geleistete, eine Bewertung dessen und abschliessend eine erneute Planung und Priorisierung des nächsten Sprints.

Anhand der Grafik ist zu sehen, wie die Ausführung gestaltet wird. Sprints (Ausführungseinheiten) sind in diesem Fall für jeweils zwei Wochen angesetzt. Jedoch muss dabei nicht so starr vorgegangen werden. Diese können auch auf eine Woche oder eine beliebige Zeiteinheit festgelegt werden. Jedoch sollte das Quarterly Summit eingehalten werden. Denn am Summit werden die Überthemen festgelegt, welche die nächsten Sprint definieren.

Was hat es mit diesen Themes auf sich?
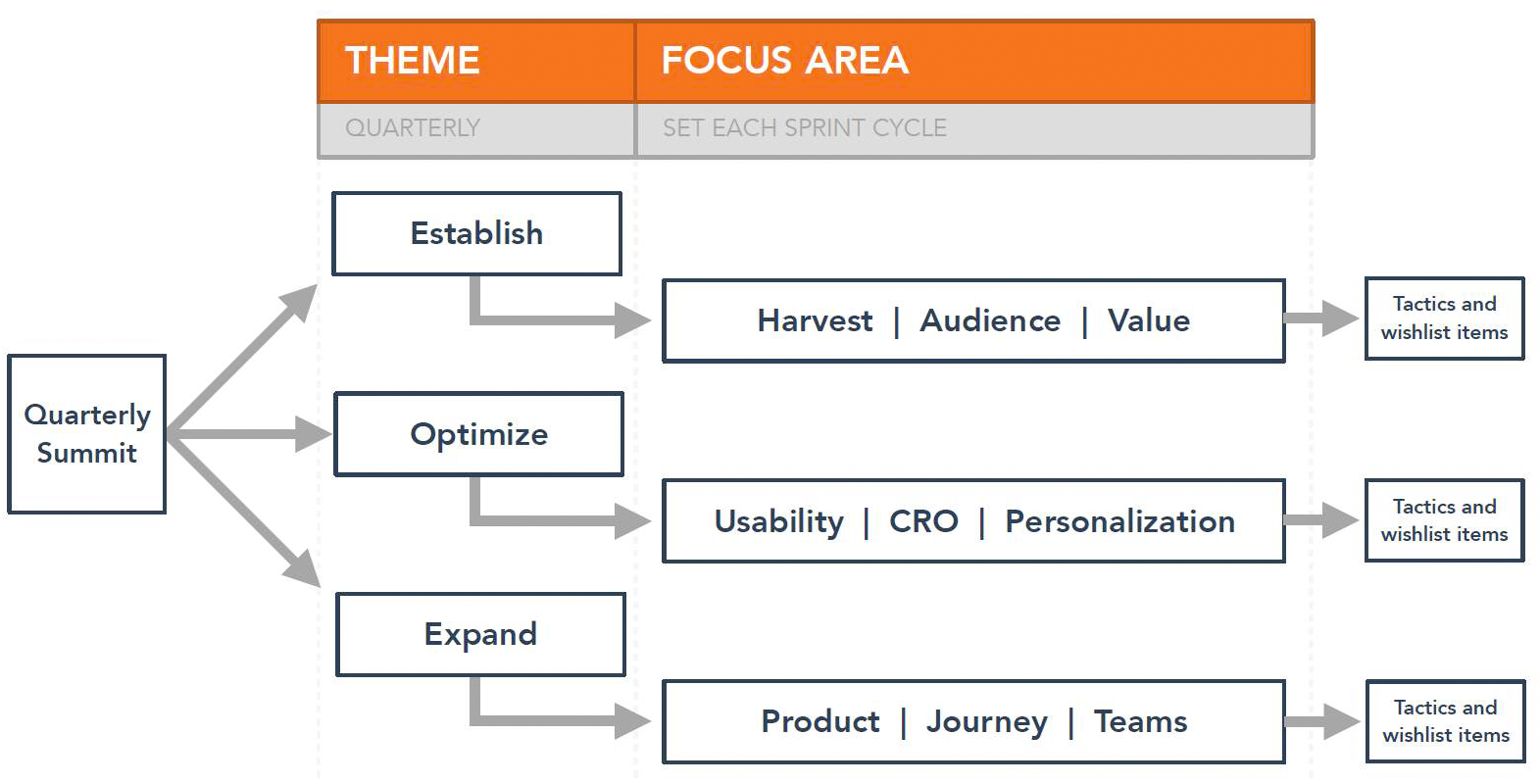
Ein Quartal mit seinen Sprinteinheiten beinhaltet ein bestimmtes Thema welches bearbeitet wird. Die einzelnen Themes sind:
- Establish:
Dies sind die wichtigsten und grundlegenden Aktivitäten, welche gleich nach der Neulancierung angegangen werden- Harvest:
Schnelle und einfache Massnahmen welche gleich nach dem Start ergriffen werden - Audience:
Erhöhe den Nutzerfluss idealer Nutzer (kaufbereiter), sammle Daten und vor allem erziele Resultate! - Value:
Implementiere nutzenstiftende Elemente auf deine Site.
- Harvest:
- Optimize:
In dieser Phase geht es bereits um die Optimierung des Nutzerlebnisses.- Usability:
Intuitivere Gestaltung der Nutzerführung - CRO, Conversion Rate Optimization:
Optimiere die Konvertierungsereignisse und baue Hürden auf deiner Website ab - Personalization:
Schaffe ein individuelles Erlebnis für den User (individueller Content)
- Usability:
- Expand:
Aktivitäten die die Wirkung übergeordnet der Website ausweiten- Product:
Biete wertvolle Produkte online an. Gratis oder gegen Gegenleistung (Email gegen Ebook usw) - Journey:
Erweitere die Customer Journey über die Website hinaus - Teams:
Welche weiteren Teams kann die Website in deiner Unternehmung sonst noch unterstützen? Baue Funktionalitäten aus.
- Product:
Bei all diesen Themes, welche jeweils in den Quarterly Summits festgelegt muss folgendes angemerkt werden:
Es ist nicht vorgesehen, dass komplett strikt so vorgegangen werden soll. Ein Framework ist nur ein Rahmenwerk, das der Orientierung dient und auf die eigenen Bedürfnisse angepasst werden kann.
Was aber beachtet werden soll, ist die Priorisierung was in den nächsten Sprints ansteht. Die Zeit soll zu 80% mit Tasks gefüllt werden, die Priorität geniessen. Die restlichen 20% können dann für Punkte aufgewendet werden, welche einer sekundären Priorität zugewiesen wurden. Wichtig ist, sich nicht mit unwichtigen Dingen aufzuhalten.
Wie Du das Growth Driven Design Framework in deinem nächsten Projekt anwenden kannst!
GDD ist keine technische Neuerfindung sondern nur eine aus der Softwareentwicklung auf das Websitedesign adaptierte Vorgehensweise.
Sie ermöglicht Dir, dass du mit einem schnellen ersten guten Produkt live gehen kannst und dich danach an die kontinuierliche Verbesserung der Site machst.
Was bedeutet das konkret für Dich?
- Agilität kann nicht von heute auf morgen erreicht werden sondern bedingt ein organisationales Lernen.
- Transparente Kommunikation und Projektorganisation ist zwingend.
- Das bedingt auch, dass externe Dienstleister einen partnerschaftlichen Status einnehmen müssen, da eine enge Zusammenarbeit gefordert wird. Daher lese diese auch gut aus! Sympathien sind sehr wichtig!
- Dein Mindset muss sich ändern. Verlange nicht zu beginn das fertige Produkt sondern freunde dich damit an, mit einer Startversion live zu gehen und danach stetig daran zu arbeiten.
Eine der folgenden Boost Methoden helfen dir dich im vornherein für einen Weg zu entscheiden:
- Refresh: Entwickle und aktualisiere die bestehende Seite
- Kick-Start: Erstelle eine neue Site mit vorhandenen Bestandteilen
- 80/20: Priorisiere deine Wunschliste nach must-have und nice-to-have für eine erste funktionsfähige Live-Version
- Launch and Expand: Deine Site in Phasen unterteilen, entwickeln, live schalten und laufend ausbauen
- Wise Investor: Investiere mehr Zeit in wirkungsvolle Bereiche als in unrelevante
Fazit
Ist GDD etwas für dich? Wenn Du effizient ein erstes funktionierendes Ziel erreichen möchtest, dich langfristige Weiterentwicklung nicht abschreckt und eine enge Zusammenarbeit über verschiedene Teams weiterbringt, dann versuche dich an kleineren Projekten.
Einen Treffer ins Schwarze gleich zu beginn schafft kaum jemand, weshalb es ratsam ist, nicht gerate die Website eines Grosskonzerns auf diese Weise umsetzen zu wollen. Aber weshalb nicht lokale Unterseiten von Vertretungen mit diesem Framework realisieren?
Das Potenzial von Growth Driven Design ist gross. Doch es braucht erfahrene Personen, welche jeweilige Aufwände gut abschätzen können, da Sprints erfahrungsgemäss bei Neulingen auf diesem Feld, überladen werden, was zu Frust und Fehlern führen kann. Auf der anderen Seite kann eine Grundlage geschaffen werden, welche Verschwendung vermeiden kann, indem immer wieder ein klarer Fokus auf Unterziele gesetzt wird.
Meine Empfehlung daher?
Step by step, ausprobieren und vor allem: Immer wieder lernen, lernen, lernen. Ein Framework muss gelebt und für sich selbst verbessert werden, erst durch die eigene Adaption zeigt sich die wahre Innovation einer solchen Methode.
Quellen: Glässer Tobias; zB. Zentrum Bildung – Wirtschaftsschule KV Baden, Höhere Fachschule für Marketing & Kommunikation; Blueprint www.growthdrivendesign.com

Neueste Kommentare