Eine Unternehmenswebsite hat heutzutage den Stellenwert eines Verkäufers. Sie informiert, erklärt, verkauft, interagiert und nimmt Arbeit ab. Die Struktur, die Inhalte und das Design müssen demnach für unsere Kunden klar und verständlich aufgebaut werden. Willst du ein Website-Projekt effizient und schnell umsetzen? Dann erstelle eine Informationsarchitektur. Inhalte, Verantwortungen und Aufgaben werden damit definiert und es gehen keine To Do’s vergessen. Aber mehr dazu später…

Quelle: BEYONDER GmbH
Auf nachfolgende Punkte ein, erkläre was eine Informationsarchitektur ist, für was diese gut sein soll und ich zeige dir die Schritte für die Erarbeitung einer solchen anhand eines Beispiels auf.
- Unterschiede zwischen einer Sitemap, Navigationsstruktur und Informationsarchitektur
- Grundgerüst unserer Website
- Der Weg zum Ziel – wie erstelle ich eine Informationsarchitektur?
- Hilfestellungen für eine gute Informationsarchitektur
- Mein Fazit
- tl;dr
Unterschiede zwischen einer Sitemap, Navigationsstruktur und Informationsarchitektur
In unterschiedlichen Literaturen über die Informationsarchitektur stösst man immer wieder auf die Begriffe Sitemap und Navigationsstruktur. Aber was genau sind die Unterschiede dieser drei Themen?
Sitemap
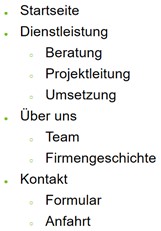
Eine Sitemap ist eine hierarchische Strukturierung der Website. Die unterschiedlichen Themen werden in einem Wasserfall-Modell dargestellt. Nachfolgend ein Beispiel einer Beratungsfirma:

Quelle: Präsentation “User Experience”, Chris Beyeler
Navigationsstruktur
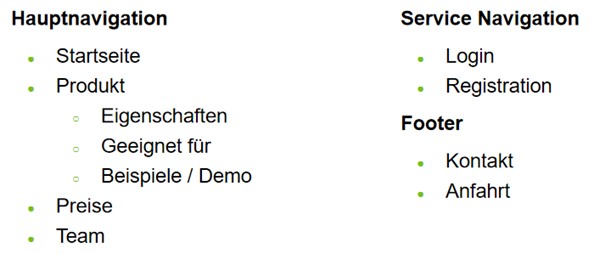
Bei der Navigationsstruktur sind es nicht die Themen, welche angegeben werden, sondern wie die einzelnen Inhalte miteinander verlinkt sind und welcher Weg somit der User geht, um an sein Ziel zu gelangen. Das Beispiel eines Softwareherstellers zeigt dies folgendermassen auf:

Quelle: Präsentation “User Experience”, Chris Beyeler
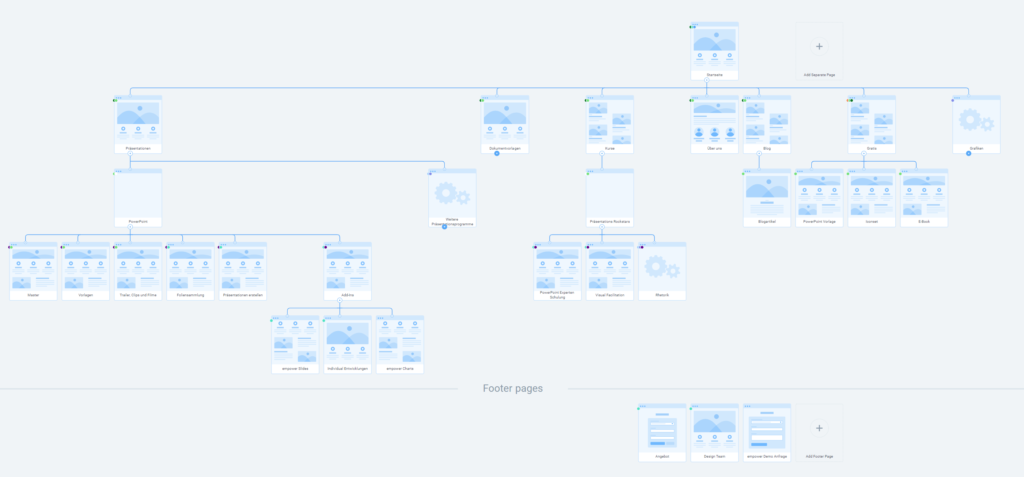
Informationsarchitektur
Die Informationsarchitektur ist das Grundkonzept der gesamten Website. Es wird nicht nur auf die Themenbereiche eingegangen, sondern wir befassen uns auch mit dem Inhalt der Website. Eine ausführliche Erklärung findest du im nachfolgenden Abschnitt.
Grundgerüst unserer Website
Bei der Informationsarchitektur geht es in erster Linie um eine sinnvolle Unterteilung von Inhalten, Navigationswegen und Funktionalitäten einer Website. Wir erarbeiten damit eine Grundlage, welche Informationen in welchem Bereich eingegliedert werden sollen, um so eine optimale Struktur für die Website zu definieren. Auch hier gilt: Was will unser Kunde? Was ist der Wunsch des Besuchers?
Denke immer an folgende Punkte:
- Du bist nicht der User unserer Website!
- NIEMAND aus unserem Unternehmen weiss, wie die Website aussehen muss!
- Wir müssen testen und ausprobieren!
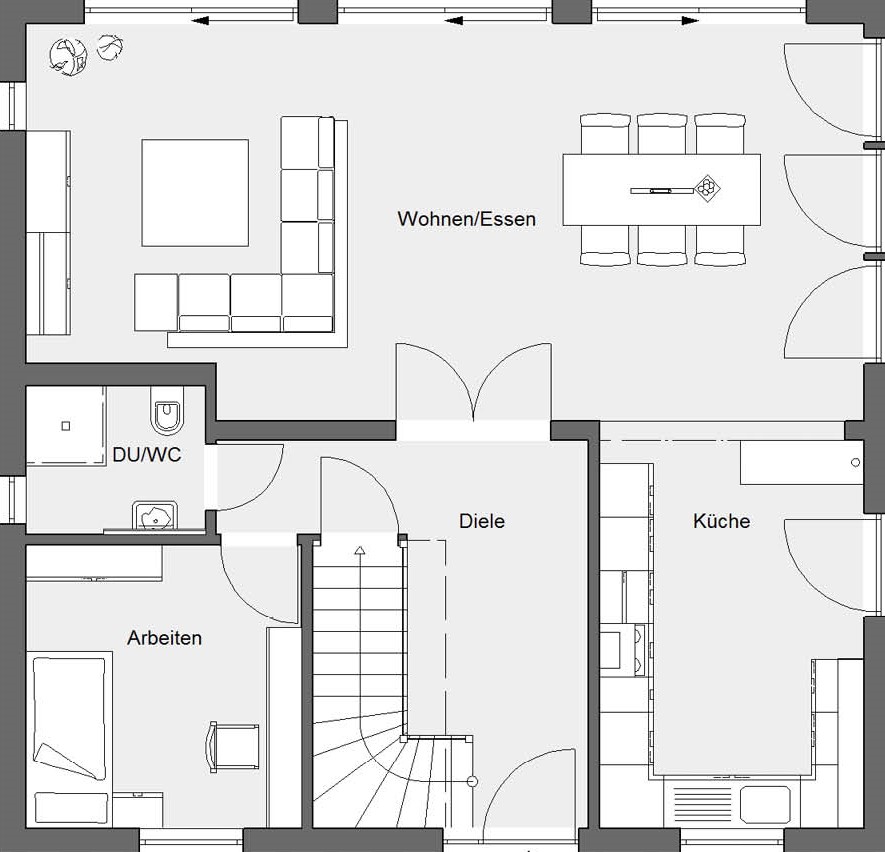
Der ganze Aufbau einer Informationsarchitektur kann mit einem Grundriss einer Wohnung verglichen werden. Eine Visualisierung der Website-Struktur im Vorfeld eines Launch ist enorm wichtig. Wir beginnen auch nicht einfach mit dem Hausbau, bevor wir uns mit der Raumaufteilung oder den Durchgängen im Haus auseinandergesetzt haben…

Quelle: schwoererhaus.com
Die Informationsarchitektur hat noch nichts mit dem Design der Website zu tun. Sie liefert lediglich die Informationen und Prioritäten für das User Interface (grafische Oberfläche einer Anwendung). Beim gesamtheitlichen Konzept, respektive dem Grundgerüst der Website, wird zwischen einer Makro- und Mikro-Informationsarchitektur unterschieden.
Makro-Informationsarchitektur
Hier werden die unterschiedlichen Themen des Unternehmens in eine grobe Struktur geformt, dass das Gesamtthema in leicht verständliche Unterthemen erfasst werden kann. In diesem Bereich muss ersichtlich sein, um was es auf der Website geht.
Beispiel Unterteilung in Themenbereiche:

Quelle: Eigenkreation, Präsentation “User Experience”, Chris Beyeler
Mikro-Informationsarchitektur
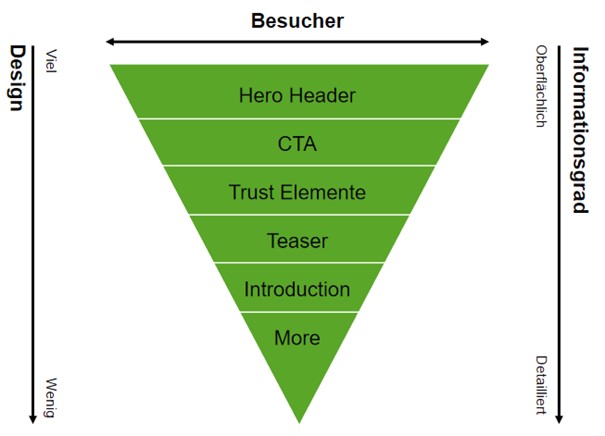
Nachdem wir die Grobstruktur der Website definiert haben, gehen wir in die «Feinplanung». Wir beschäftigen uns nun mit den Seitentypen respektive den Inhalten der unterschiedlichen Seiten. Die Informationen auf einer Seite, sollen möglichst nach einem Conversion Funnel platziert werden. Als Hilfestellung dafür hat unser Dozent, Chris Beyeler, das Inverted Pyramid Design (Abbildung nachfolgend) entwickelt, was wiederum einem Funnel entspricht. Zuerst bauen wir Vertrauen auf, informieren oberflächlich mit viel Design und geben dem Besucher immer mehr Einblicke und Antworten auf seine Fragen, je tiefer er scrollt. So führen wir die beabsichtigten Conversions herbei.

Quelle: Präsentation “User Experience”, Chris Beyeler
Möchtest du mehr zum Inverted Pyramid Design wissen, empfehle ich dir den Blogartikel von Chris Beyeler.
Der Weg zum Ziel – wie erstelle ich eine Informationsarchitektur
In der Theorie ist alles sehr klar und verständlich, aber wie erstelle ich genau eine Informationsarchitektur? Bevor ich dir den genauen Ablauf anhand eines Beispiels erkläre, hier zuerst noch ein paar grundlegende Informationen:
Bestandesaufnahme
Bevor du mit der Informationsarchitektur beginnst, müssen folgende 4 Punkte klar sein:
- Wer ist die Zielgruppe?
- Welches sind die Unternehmensziele und daraus abgeleitet die Website-Ziele?
- Welche Themen greifen wir auf und welches Angebot bieten wir an?
- Was will der User?
Keyword-Recherche
Nach welchen Begriffen wird auf unserer Website oder generell im Web gesucht? Wie müssen wir die Navigationspunkte oder Inhalte geschickt benennen? Führe dazu eine Keyword-Analyse durch, dies hilft dir enorm für die SEO-Optimierung. Die wichtigsten Onpage-Massnahmen für SEO findest du im Blogartikel meiner Mitstudentin Jasmin.
Welches Tool kann ich verwenden?
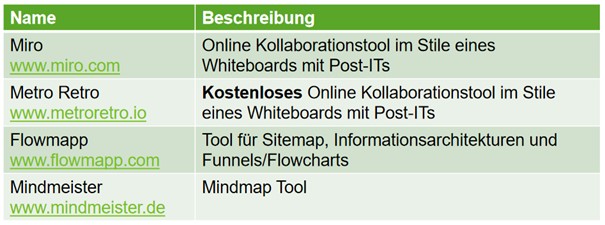
Im Unterricht haben wir die Erstellung einer Informationsarchitektur physisch mit Post-It’s durchgeführt. Du kannst diese jedoch auch mit Power Point, Word, Excel oder zum Beispiel mit onlinebasierten Tools, wie Miro oder Mural erstellen. Als gesamtheitliches Tool für die Erstellung einer Informationsarchitektur wurde uns das Tool «Flowmapp» empfohlen. In der folgenden Abbildung findest du noch weitere passende Tools.

Quelle: Präsentation “User Experience”, Chris Beyeler
Praxisbeispiel – Erstellung einer Informationsarchitektur
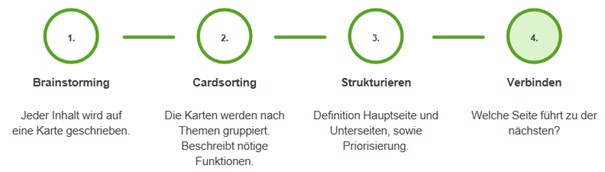
Folgendes Beispiel zeigt den Prozess für die Erstellung einer Informationsarchitektur auf. Wir erstellen eine Website für einen Treuhänder für KMUs, welche in der ganzen Schweiz tätig sind. Die Hauptbereiche sind Buchhaltung und Treuhand.

Quelle: Präsentation “User Experience”, Chris Beyeler
Brainstorming
In der ersten Phase setzt du dich mit dem Team, der Agentur und allenfalls einem Kunden zusammen. Ihr schreibt alle Ideen auf Post-It’s, welche eurer Meinung nach auf der Website auffindbar sein sollen. Notiert alle Inputs, aussortieren kann man später immer noch 😉 Es kann durchaus auch sein, dass später neue Begriffe hinzukommen oder es textliche Anpassungen gibt.

Quelle: Eigenkreation, Workshop Unterricht “User Experience”, Chris Beyeler
Learning
In einem Team von mehreren Personen gibt es auch doppelte Begriffe, diese werden dann jedoch zu einem zusammengeführt.
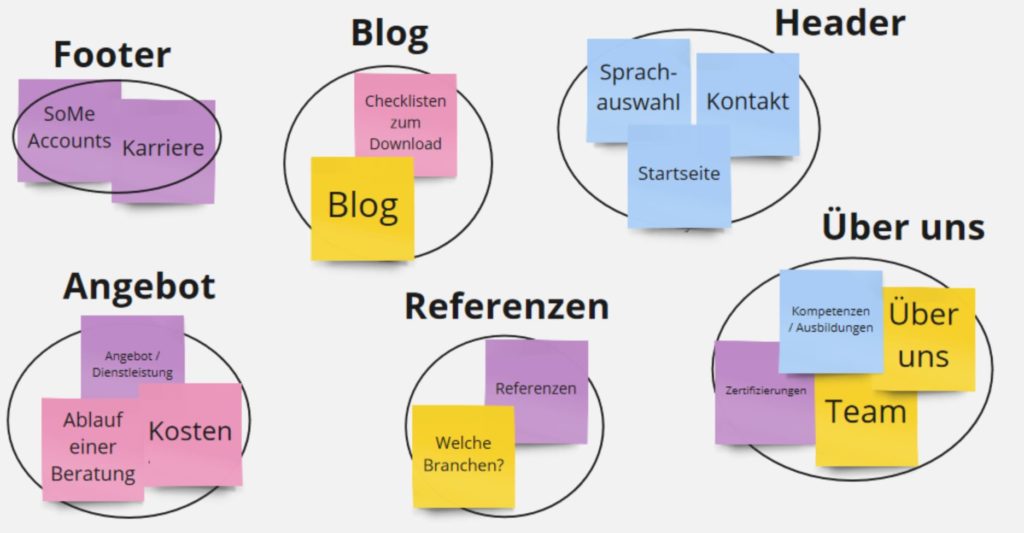
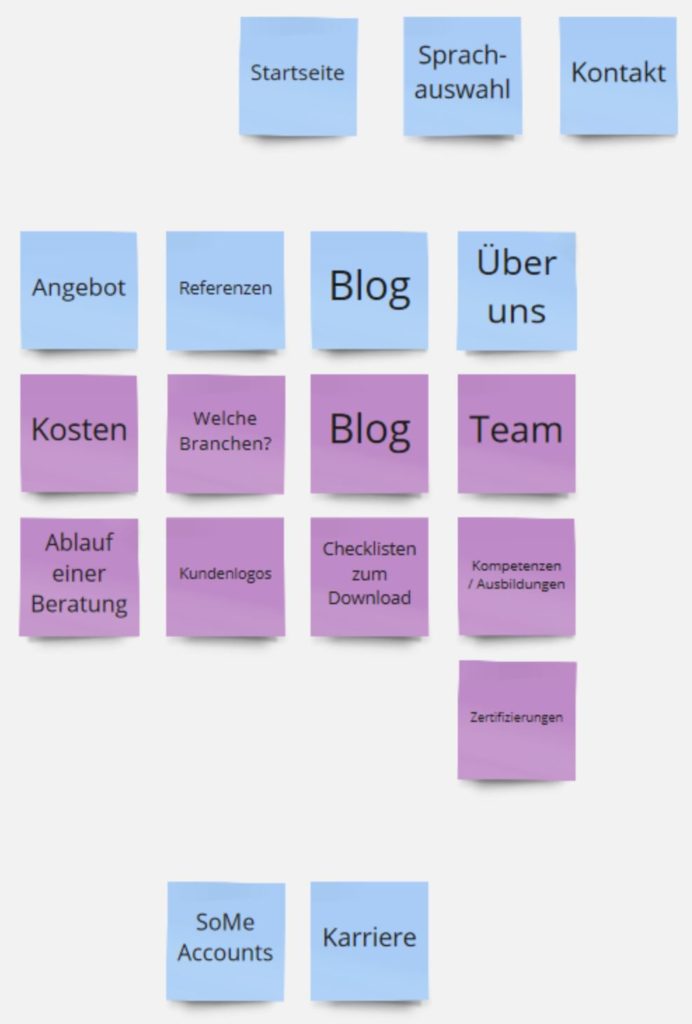
Cardsorting

Quelle: Eigenkreation, Workshop Unterricht “User Experience”, Chris Beyeler
Die Begriffe, welche im Brainstorming erarbeitet werden, müssen nun thematisch sortiert und anschliessend gruppiert werden. Das Ergebnis aus dem Cardsorting gibt uns eine Basis für die Erstellung einer Informationsarchitektur.
Learning
Bereits das Gruppieren kann teilweise schwierig sein, da gewisse Punkte (Post-It) in unterschiedlichen Gruppierungen wiederholt auftauchen sollen. Die Benennung der einzelnen Gruppierungen darf ebenfalls nicht unterschätzt werden.
Strukturieren
In dieser Phase werden die unterschiedlichen Punkte in eine Struktur gebracht, die Hauptseite definiert und die Unterseiten aufgrund der Priorisierung gegliedert. Die Startseite ist die Essenz von allen Seiten und es kommt darauf an, was genau priorisiert werden soll. Daher wird die Homepage als letztes konzipiert.
Hinweis: Wenn die Zielgruppe eines Unternehmens digital nicht affin ist, wird für die Startseite ein zusätzlicher Navigationspunkt erstellt. Nicht für alle ist klar, dass dafür auch auf das Logo geklickt werden kann.
Learning
Die millersche Zahl sagt aus, dass wir uns kognitiv sieben Elemente merken können, plus/minus zwei Elemente. Daher mussten wir uns, bei den Hauptseiten nochmals Gedanken machen. Von unserem Dozenten haben wir einige Punkte erhalten, welche wir noch verbessern mussten.

Quelle: Eigenkreation, Workshop Unterricht “User Experience”, Chris Beyeler
Hier eine Auflistung:
- In der Navigation ist nicht ersichtlich, um was es bei dem Unternehmen geht -> wir mussten somit die Hauptseite «Angebot» nach «Buchhaltung» und «Treuhand» aufteilen.
- Den Punkt «Kontakt» ist bei einem KMU sehr wichtig, daher sollen wir dafür eine eigene Hauptseite machen.
- Referenzen unterhalb der Angebote auflisten.
- Das Thema Newsletter soll noch integriert werden, dass der Wissenstransfer auch über diesen Kanal stattfinden kann.
Diese Punkte habe ich in der nachfolgenden Abbildung in Abschnitt «Verbinden» aufgenommen und korrigiert.
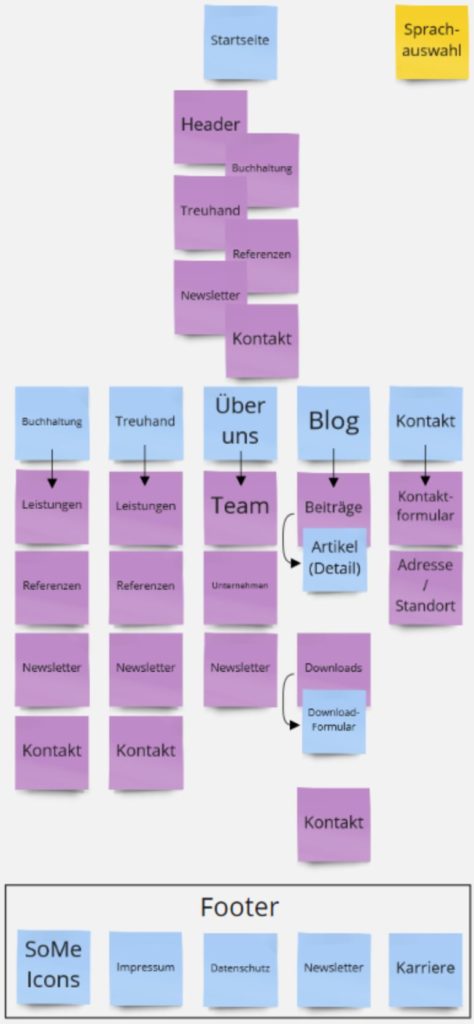
Verbinden

Quelle: Eigenkreation, Workshop Unterricht “User Experience”, Chris Beyeler
In dieser Phase wird ersichtlich, auf welche Zielseite jeweils eine Seite weiterverweist. Wir hatten uns bei den Hauptseiten «Buchhaltung», «Treuhand», «Über uns» und «Kontakt» auf einen Onepager geeinigt. Der «Blog» beinhaltet zwei Unterseiten, welche auf zwei weitere Seiten verweisen. Einerseits auf die Detailansicht eines Blogbeitrags und zum anderen auf ein Download-Formular.
Ebenfalls werden in diesem Schritt die Unterseiten mit den Inhalten definiert. Für diesen Schritt verwendest du am besten das Inverted Pyramid Modell, welches ich dir bereits im oberen Bereich erklärt habe.
Learning
Da wir das Angebot in zwei Bereiche unterteilt haben und darin dieselben Themen kommunizieren, sind bei den Unterseiten die gleichen Punkte aufgeführt. Beim Footer sind noch die Seiten «Impressum», «Datenschutz» und «Newsletter» hinzugekommen.
Seitentypen definieren
Nach der Gruppierung von Informationen und deren Verbindungen, werden unterschiedliche Seitentypen definiert, um anschliessend pro Seitentyp ein Wireframe zu erstellen. Es wird bereits in diesem ganzen Prozess definiert, welche Kundenlogos ich für die Referenzen-Seite benötige, welche Texte verfasst oder auch welche Seitentypen vom Designer noch gelayoutet werden müssen.
Im Beispiel sind dies die zwölf Seitentypen (alle blauen Post-It’s) – wobei die Hauptseiten «Buchhaltung» und «Treuhand» denselben Seitentyp haben, da dieselben Unterseitentypen verwendet werden.
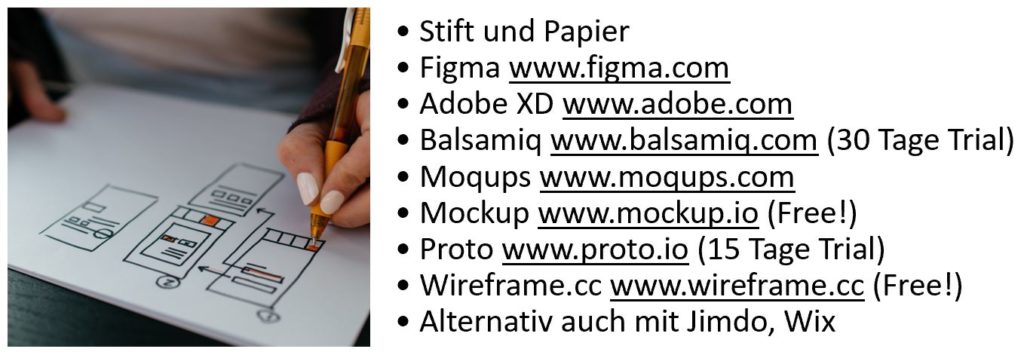
Wireframes erstellen
Die Seitentypen sind nun fertig definiert. Erstelle jetzt bitte pro Seitentyp ein Wireframe, damit alle Beteiligten wissen, wie das Layout aussieht, wie lange die Texte sein sollen oder was entwickelt werden muss. Im nachfolgenden Bild findest du Tool-Vorschläge:

Quelle: Eigenkreation, Präsentation “User Experience”, Chris Beyeler
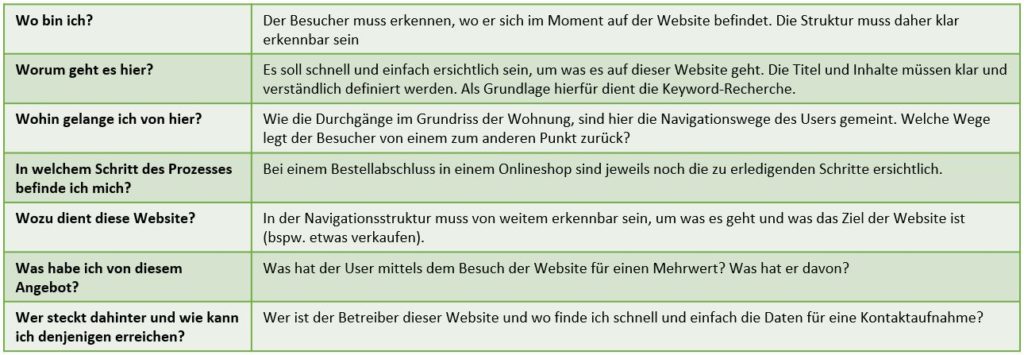
Hilfestellungen für eine gute Informationsarchitektur
Die Aufgabe einer Informationsarchitektur ist es, die nachfolgenden sieben Fragen zu beantworten.

Quelle: Eigenkreation, Präsentation “User Experience”, Chris Beyeler
Mein persönliches Fazit
Ein Aufbau einer Informationsstruktur ist enorm wichtig, plane daher genügend Zeit ein. Die Vorbereitungsphase mit der Bestandesaufnahme und der Keyword-Recherche ist notwendig, da dies im Anschluss auf SEO einzahlt. Verbrauche nicht zu viel Zeit im Erlernen von Tools, mit Post-It’s, Stift und Papier ist der Vorgang ganz gut machbar. Da der Inhalt bereits in diesem Prozess definiert wird, bin ich davon überzeugt, dass das Projekt effizienter wird und auch weniger To Do’s vergessen gehen. Ich freue mich auf den nächsten Website-Launch 😉.
tl;dr
- Die Informationsarchitektur ist das Grundkonzept einer Website
- Es wird zwischen einer Makro-(Struktur) und Mikro-(Seitentypen und Inhalt) Infrastruktur unterschieden
- Eine gute Vorbereitung ist das A und O -> Bestandesaufnahme und Keyword-Recherche
- Sinn einer Informationsarchitektur: Effiziente und schnelle Umsetzung einer Website mit klar definierten Aufgaben der Beteiligten
- Wir als Unternehmen (auch unsere Chefs!) haben keine Ahnung, was der User will -> wir müssen ausprobieren

Hallo Marina,
sehr gut geschrieben und inhaltlich perfekt.
LG
Albrecht
Hallo Albrecht. Vielen Dank👍 LG Marina